A well-crafted call to action (CTA) can make or break your landing page design success. Whether your goal is to generate leads, increase sign-ups, or drive sales, an effective CTA guides users toward taking the desired action. In this blog, we will explore the importance of a strong CTA, essential elements that make it compelling, and a step-by-step approach to optimizing CTAs for higher conversions.
Understanding the Importance of a Call to Action
A CTA is a crucial element of any landing page because it serves as the bridge between user interest and conversion. Without a clear and persuasive CTA, visitors may leave your page without taking any action, resulting in lost opportunities. A high-converting CTA:
- Drives Conversions: Encourages users to complete a specific action, such as signing up, Book, or making a purchase.
- Guides User Behavior: Directs visitors on what to do next, preventing confusion and hesitation.
- Enhances User Experience: When designed effectively, CTAs make navigation seamless and intuitive.
- Improves ROI: Optimized CTAs lead to higher engagement, increasing revenue and customer acquisition.
Key Elements of a Compelling CTA
To create a CTA that stands out and encourages action, it must have the following essential elements:
1. Clear and Action-Oriented Language
Your CTA should use strong, direct, and actionable language that leaves no room for ambiguity. Instead of vague terms like “Click Here,” use specific instructions like:
- “Get Your Trial”
- “the Guide Now”
- “Start Your Subscription Today”
2. Urgency and FOMO (Fear of Missing Out)
Creating a sense of urgency encourages users to act quickly rather than delaying their decision. Phrases like:
- “Limited Time Offer – Sign Up Now”
- “Only a Few Spots Left – Reserve Yours Today”
- “Join Now Before Prices Increase”
3. Value Proposition – What’s in It for the User?
Users need to understand the benefits of clicking your CTA. Instead of just “Sign Up,” specify what they gain:
- “Sign Up and Get 20% Off Your First Order”
- “Subscribe to Receive Exclusive Industry Insights”
- “Claim Your Book Instantly”
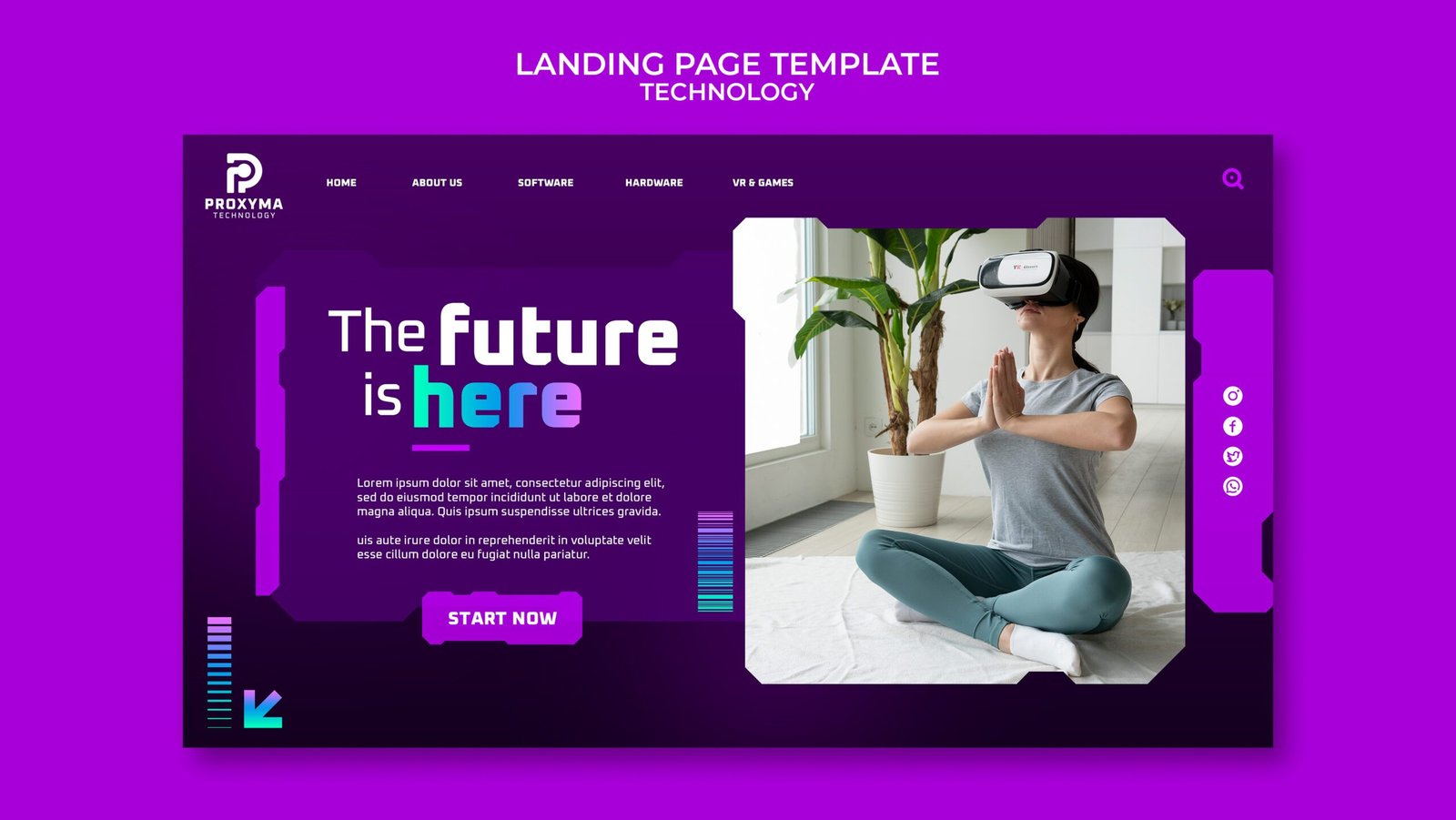
4. Contrasting Colors and Eye-Catching Design
Your CTA should visually stand out from the rest of the page. Use contrasting colors that draw attention while maintaining readability.
- For example, if your website has a blue color scheme, use an orange or yellow CTA button.
- Ensure that the CTA button size is large enough to be noticeable but not overpowering.
5. Placement and Visibility
Where you place your CTA on your landing page plays a crucial role in its effectiveness:
- Above the Fold: Position your primary CTA where users can see it without scrolling.
- Throughout the Page: Include multiple CTAs, such as in the header, body, and footer, especially for longer pages.
- Exit Intent Pop-ups: Capture visitors before they leave by showing a last-minute offer or subscription option.
6. Mobile Optimization
With a growing number of users browsing on mobile devices, ensure your CTA is mobile-friendly:
- Use large, tappable buttons.
- Avoid placing the CTA too close to other clickable elements.
- Optimize the loading speed to prevent lag.
Step-by-Step Guide to Creating and Optimizing Your CTA
Step 1: Define Your Goal
Before designing your CTA, determine its primary objective. Ask yourself:
- Do you want users to sign up for a newsletter?
- Are you promoting a limited-time discount?
- Should users request a demo consultation?
Step 2: Choose the Right Wording
Craft a concise and compelling CTA message using the elements mentioned earlier. Use A/B testing to experiment with different phrases and see which performs best.
Step 3: Design for Impact
Use an attention-grabbing button that stands out visually. The button’s shape, color, and size should make it clear that it’s clickable.
Step 4: Position Strategically
Decide where your CTA should be placed for maximum visibility. Consider placing it:
- In the hero section (above the fold)
- At the end of a persuasive section
- In a floating bar or sticky header
Step 5: Optimize for Mobile and Accessibility
Ensure that users on all devices can easily interact with the CTA. Use:
- A button size of at least 44×44 pixels for easy tapping.
- High-contrast colors for readability.
- Alt text for screen readers.
conclusion
Creating a clear and compelling call to action is one of the most important aspects of a high-converting landing page. By using strong language, designing for visibility, and continuously optimizing based on data, you can drive more conversions and maximize the effectiveness of your marketing efforts.